结对项目
参与者201421122090丘雨晨和201421122083黄鸿伟
需求分析(完成其中任意两项即可)
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算(文件导入或者是用户根据历史记录选择?)。
- 有计时功能,能显示用户开始答题后的消耗时间(实时显示或者退出时显示)。
- 界面支持中文简体/中文繁体/英语,用户可以选择一种。
功能设计
计时与显示时间
在点击生成题目按钮后即开始计时,在函数中添加计时器timer,调用setInterval函数对每1000毫秒进行计时器内容改变。
简繁英语言切换
在屏幕中添加简繁英按钮,点击后触发点击事件,对文本域内容进行切换。
命名规范
编码规范
(对项目中可能出现的编码状况进行规范,对目前尚未使用到的日后再进行添加) 一、基本约定 1.程序编写采用驼峰命名法+英文简写命名+动词名词命名,可以显示变量内容,方法作用 如:var calcResult ,var timer 2.对每个方法前进行方法说明注释,对于方法中的形参命名同上 如: // 随机数据(分数和整数)var ranNum = function () { //...} 3.在变量声明区提前声明变量,在方法中声明的变量最好不使用i,j,x,y,z,使用准确计数名称来反映变量作用
//变量声明区var timer = document.getElementById("timer")//...//方法实现区var ranData = function(){ var data;} 4.注释规范
注释中需要将方法作用写出,对于晦涩难懂的实现细节需要详细说明5.对显示出的标签和文字使用简体中文展示,编码字符集使用UTF-8
二、使用模板
1.css模板- 主要代码说明
js代码
var timetable=document.getElementById("timetable");var time =document.getElementById("time");var timer =document.getElementById("timer");tim = setInterval(function() { ti++; timer.innerHTML = ti + "s";}, 1000);time.innerHTML = "您的用时:" html代码
点击确认后开始计时
- 语言切换 js代码
var intel = ["请输入你要的范围(默认10)","請輸入您要的範圍(默認10)","Please enter your range (default 10)"]; intel1 = ["请输入您要的算式数(默认10)","請輸入您要的算式數(默認10)","Please enter the number of calculations you want (default 10)"]; intel2 = ["确认","確認","Confirm"]; intel3 = ["提交","提交", "Submit"]; intel4 = ["正确题目数为:","正確題目數為:","The correct number of items is:"]; intel5 = ["错误题目数为:","錯誤題目數為:","The wrong number of items is:"]; var btns = document.querySelectorAll(".btn"); for(var i = 0;i < btns.length;i++){ console.log(111111); var btn = btns[i]; //获取i的div标签元素 btn.onclick=function(nm){ return function(){ label1.innerHTML = intel[nm]; label2.innerHTML = intel1[nm]; button1.innerHTML = intel2[nm]; button2.innerHTML = intel3[nm]; contentR.innerHTML = intel4[nm]; contentW.innerHTML = intel5[nm]; } }(i); } html代码
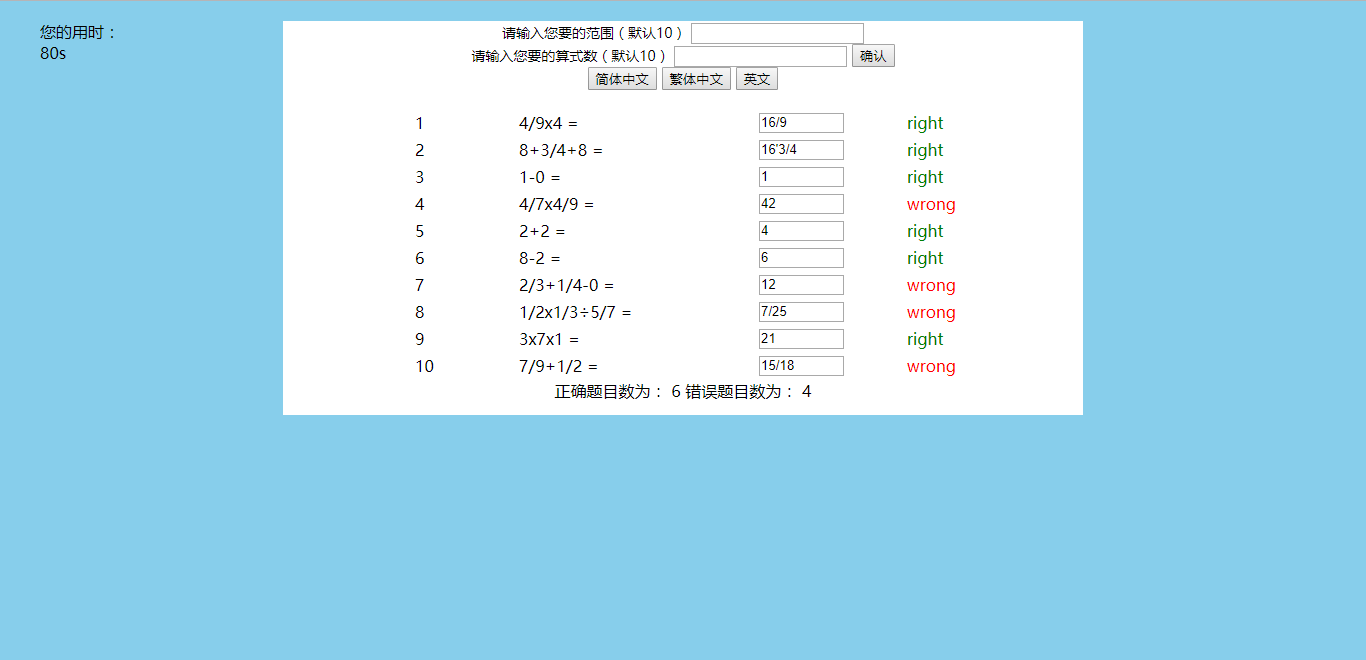
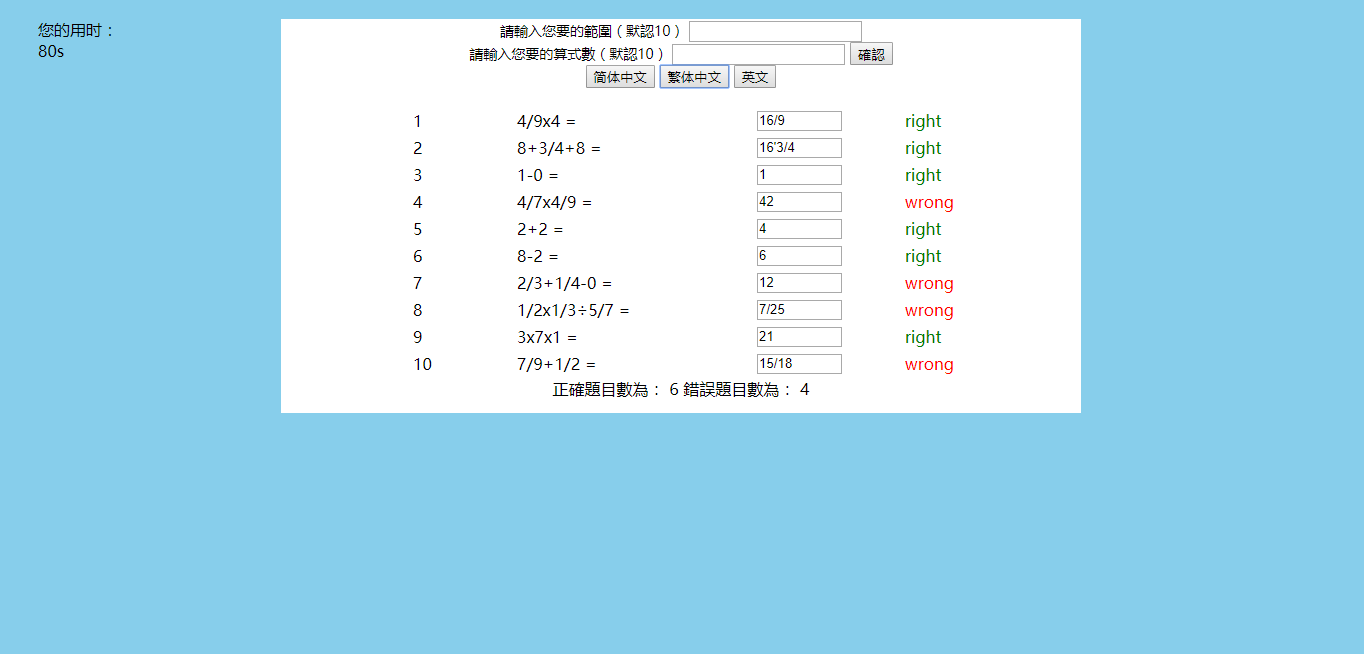
程序运行
计时器正在左上角
简体中文 繁体中文
繁体中文 英语
英语
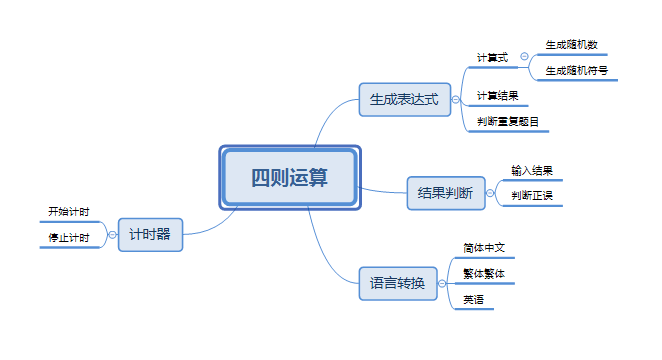
思维导图

PSP
| PSP2.1 | Personal Software Process Stages | Time Senior Student | Time |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 500 | 700 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 10 |
| Design Spec | 生成设计文档 | 5 | 1 |
| Design Review | 设计复审 | 2 | 1 |
| Coding Standard | 代码规范 | 1 | 1 |
| Design | 具体设计 | 20 | 30 |
| Coding | 具体编码 | 400 | 470 |
| Code Review | 代码复审 | 10 | 8 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 150 |
| Reporting | 报告 | 20 | 60 |
| 测试报告 | 12 | 45 | |
| 计算工作量 | 3 | 5 | |
| 并提出过程改进计划 | 8 | 10 |
小结感受
在团队中交流,改变了我之前总是一个人自己做自己的方式,在交流过程中,发现了自己之前没有想到、没有注意到的东西。js实现这次的功能比较方便,所以没有明显的感受到效率的增加,但是如果有更多的功能需要实现的话,那么结对编程这样的方式将会带来很高的效率。
队友评价
雨晨的逻辑很强,编程能力也很强,虽然之前没有写过js代码,但是很快就上手了。很有耐心,在问他关于括号如何去掉的问题上,他给我讲了许久。写的字有点丑,但还是能很好的给我讲解。
合作时刻
